Cara Mengatur Menu Navigasi Bar Blog Anda Agar Lebig Mudah Digunakan Pembaca/Pengunjung
Oke para Blogger kali ini admin akan memberikan tutorial bagaimana cara kita mengatur atau setting menu navigasi bar blog kita agar pengunjung tidak bingung gimana cara bolak-balik atau ngulik blog kita.
Navigasi bar (blog) adalah sebuah balok/tombol tombol yang berada di atas sebuah blog atau website yang memiliki fungsi-fungsi tertentu seperti contohnya menu home,news,tentang(About),dan kategori yang ada di blog admin ini.
Langsung saja kita ke sesi tutorial nya gan.
1. Masuk ke dashboard blogger.com jangan lupa login dulu...setelah itu masuk ke menu tema
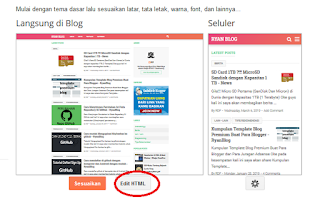
2. Setelah ke menu tema anda akan menuju ke halaman seperti gambar dibawah setelah itu masuk ke edit HTML3. Setelah menekan edit html anda akan melihat source code(sumber kode) yang ada pada blog anda seperti HTML,CSS,JAVASCRIPT dan lain lain.
4. Selanjutnya setelah anda melihat begitu rumit nya source code nya anda tidak perlu panik tidak perlu tegang, anda fokus saja ke tujuan anda yaitu untuk mengatur navigasi blog kita....anda scroll terus saja ke bawah sampai menemukan seperti yang saya tandai di gambar bawah
5.Lanjut..anda atur di bagian seperti kotak hitam yang saya tandai di bawah (seperti home,news,kategori seperti navbar blog saya)
#NOTE
Untuk pemberian link anda lihat saja pada bagian "href="url"" itu adalah link yang akan dituju jika kita menekan tombol tersebut. Untuk mendapatkan link tersebut anda sesuaikan dan berilah tanda setiap konten dengan label sperti gambar dibawah
sekian tutor dari saya bila anda masih bingung Komen Aja di bawah...
Semoga Bermanfaat
Sekian Terimakasih